Composite UIs for Microservices - Composition options
Posts in this series:
In our previous post, we looked at why we might compose, seeing it's primarily an edge concern, where we're exposing our services to end users. Those end users could be customers, or they could be internal business users, anyone really.
Once we see that we need to compose, the next logical step is to determine how we should compose. But before we get too far, it is worth examining if we have any other last resorts. Composition is a tough challenge, and there aren't a lot of tools to help us (depending on your technology), so it's always worth examining if we can avoid the problem altogether.
Composition avoidance
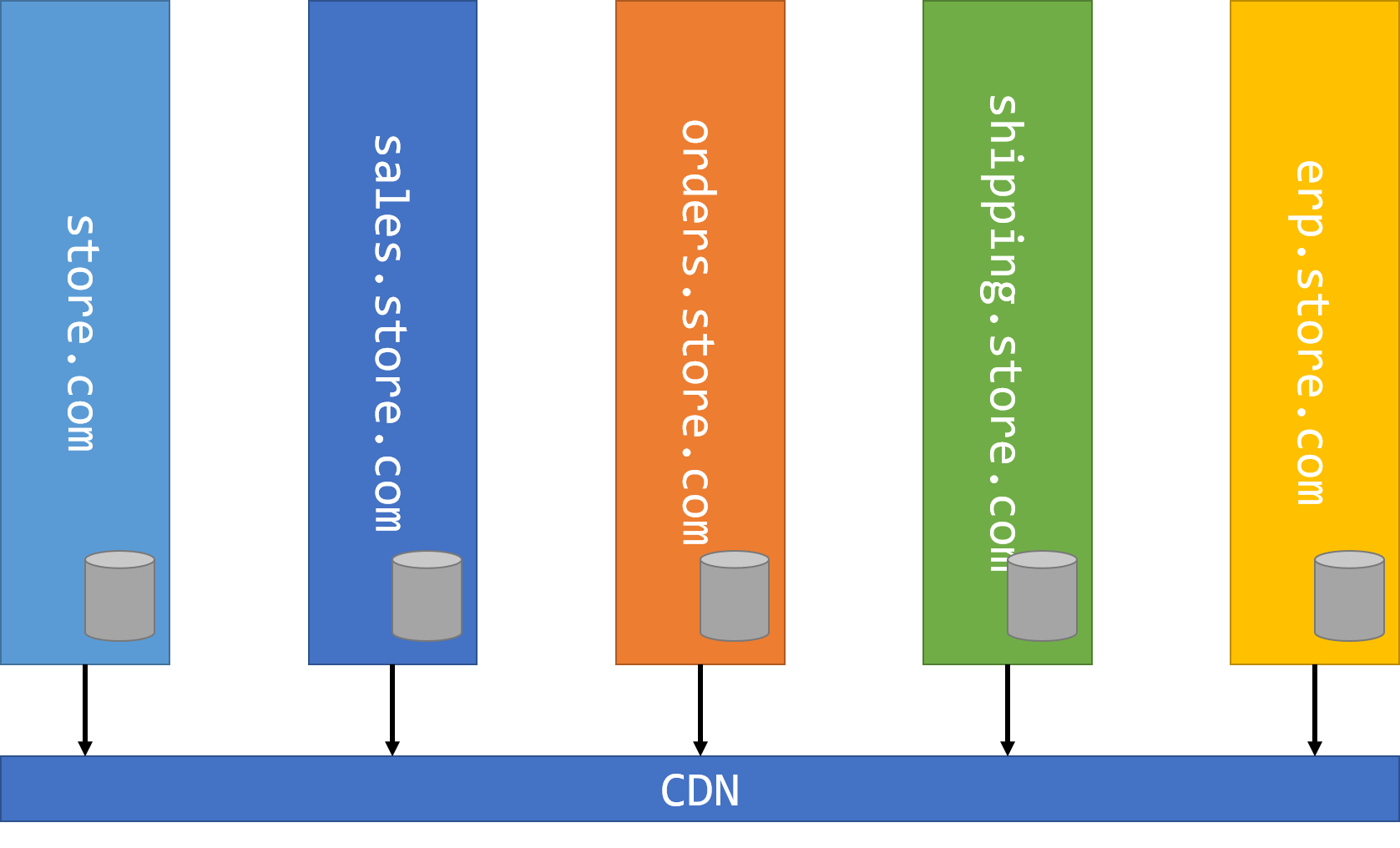
Sidestepping the composition problem typically means we directly expose our services as independent applications to the end user. That doesn't mean there isn't anything shared between apps, but that we don't try to compose multiple logical services into a single physical deployment. When I worked in e-commerce a decade or so ago, this was our approach:

Each one of our services is directly exposed to the end user as a separate subdomain of our main site. Shared assets (things like CSS, images, all those junky analytics trackers) push out to a CDN to be shared among all sites.
While this worked for us, it made it quite difficult to share anything more substantial than static assets. The cart widget, authentication widget, and that's about all we managed to share. And those were moving mountains to get that working.
The other major downside is this approach directly exposed our service boundaries to the end user. That's not necessarily a bad thing, if our services are designed to service the end user, but in this case, it was more back-end management that forced our boundaries.
It's just difficult to mimic composition with disparate apps. While it can be done, there are a number of limitations that would force us to finally decide to compose.
Composition areas
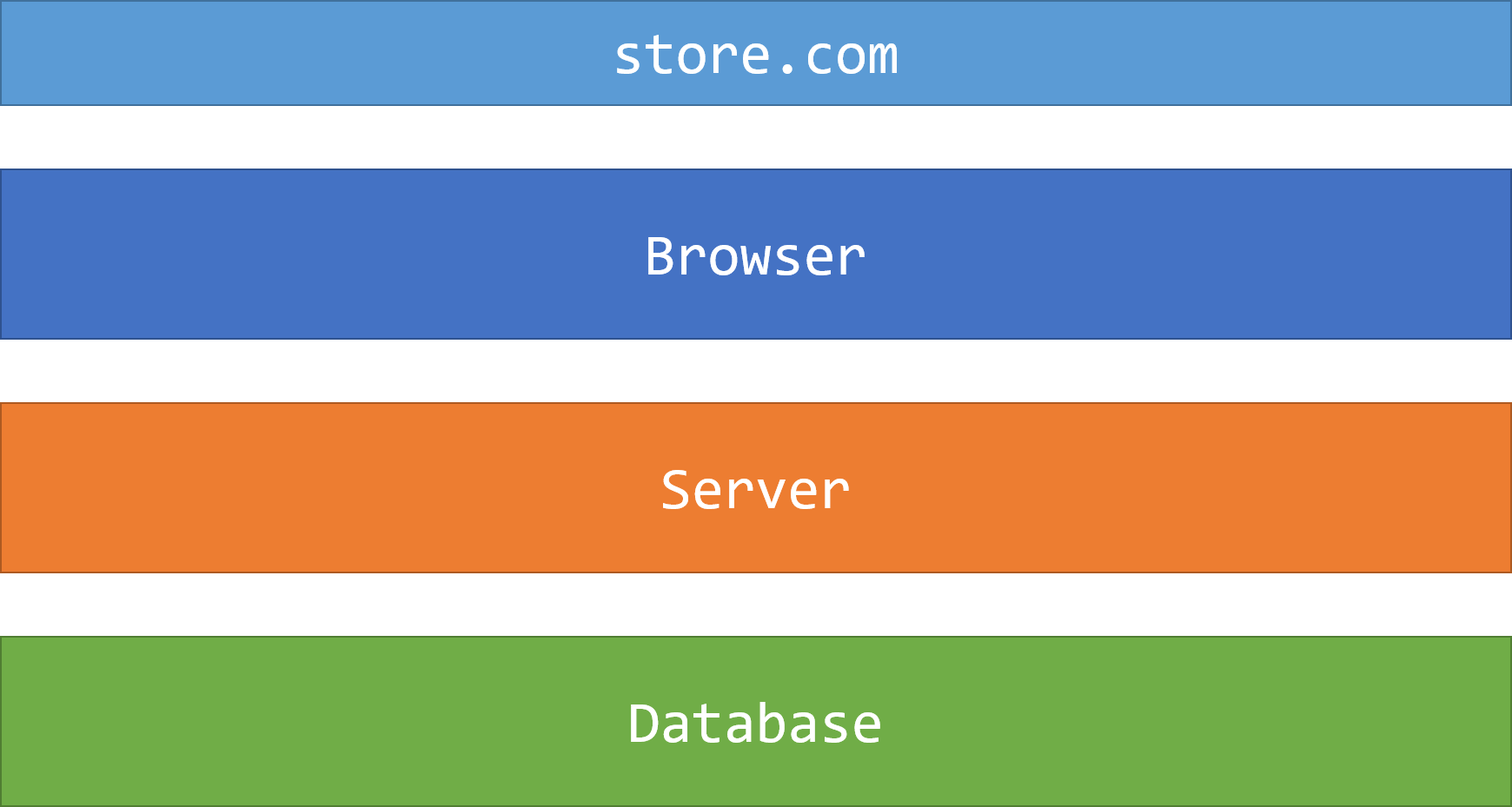
Once we decide to compose, we then need to decide where to compose. Broadly speaking, there are 3 major components to servicing a request to the end user:

We can compose directly in the browser, where the user views the page. We can also compose on the server side, which is the piece that builds out the markup and assets to deliver to the end user. And finally, not to be neglected, we can compose in the database itself (assuming our system pulls information from a database to build the markup).
In the next post, we'll look at composing on the browser.